All though "Read More" button has no effect on seo but it can help you speed up your blog. You can add this to your posts very easily, there is no need to touch code. It is done when you have completed your post.
Also Read: How To Customize Read More Link/Button In Blogger
In this post I will show you how to add "Read More" in posts by using jump break. So follow below steps:
Step 1: Go to blogger dashboard and write a new post or edit an existing one which doesn't have read more button.
Step 2: Choose the location or area of post which you want to show before "Read More"button or find the position where you want to place jump break.
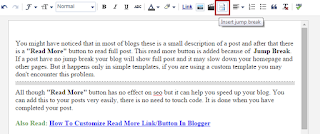
Step 3: Click after that area which you have chosen to show and click on Insert jump break button as shown in below image:
Step 4: Click on publish and open your homepage to see changes.
101Helper grow. Follow and subscribe to get instant news about new posts.
Search Tags: How To Add "Read More" Link In Blogger Post, Read morebutton in blogger posts,Small post description and read morebutton,blogging tutorials 101helper




No comments:
Post a Comment