Translating a web page to a person's own language is very important to make him understand your articles because a blog/site without a translator has only one language and everyone can't understand that specific language. Specially if your blog is targeted by international visitors then you must have a translator in your blog to allow them to change your content language to their own language and help them understand. As English is an International language therefore first thing is to write your articles in English and after that you can add a translator widget to help others understand your post. It is very important to add translator to your blog because it is related to traffic, for example if your blog is in English language and someone visits your blog from Africa or any other country and he doesn't know your language then there must be something which help him out and that is a page translator.
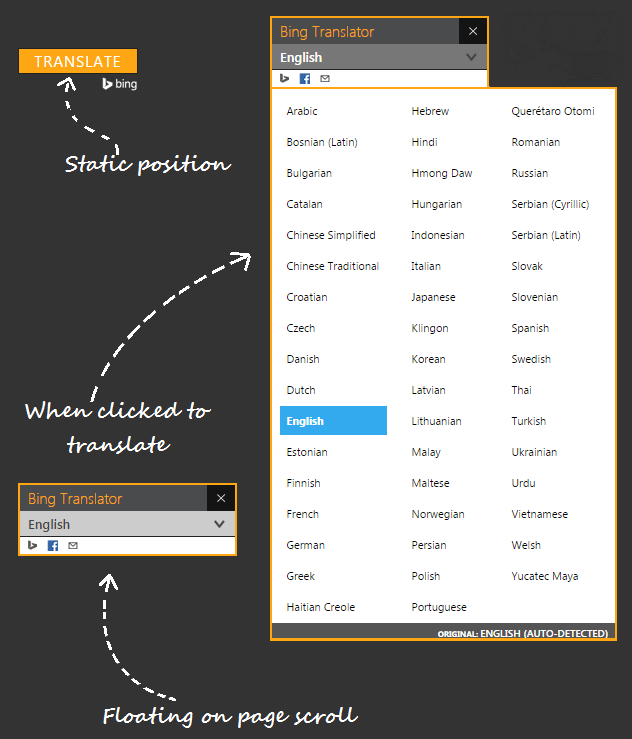
Demo:
Related post: Google Translator and Flag translator for blogger.
Features of Bing page translator:
- Easy to use(one minute integration).
- A very good look!
- Website language selector.
- Fully customizable e.g color of button, background color etc.
- Translator grabber(you can grab the translator and move it on your page).
- Once translate button is clicked the translator floats as the page scrolls.
How to add Bing page translator in blogger?
Read and follow below steps to add bing page translator in your blog.
Step 1: Go to Bing translator widget page.
Step 2: Customize your translate button, you can customize following things:
(1). Translation settings: Here you can select the language of your site/blog and also when the translator would translate your page, whether on page load or when a visitor clicks translate.
(2). Pick a color: Here you can select color of your translator widget e.g light/dark backgrounds.
(3). Enable community translations: In this option you can allow visitors to suggest better translations for a word or sentence.
You can further customize your translate button by reading full documentation here.
You can see a preview your translator widget on the same page above the code box.
Step 3: After customization copy your widgets code and go to your blog.
Step 4: Go to layout > add a gadget > Html/javascript > paste the copied code and click on save.
Congratulations! you are done successfully, open your blog to see your Bing translator.
I hope you enjoyed this post. Give me your feedback by leaving a comment below.
Follow and subscribe to get latest news about blogger gadgets. Share this post with others and help me share my work with others. Keep visiting 101helper.blogspot.com.
Search tags: Web page translator, Page translator for blogger, Bing page translator for blogger, 101helper gadgets for blogger blogs.





No comments:
Post a Comment