How To Add Twitter Follow Box In Blogger?
Step 1: Go to Twitter and Login to your account.
Step 2: Open Twitter Widgets Page.
Step 3: Enter your twitter profile URL and press Enter button.
Step 4: Click on Set Customization Options.
Step 5: Customize your gadget, Set height & width, Set light or dark theme, Set color of links, Set language or leave Automatic option and finally after Customization click on Update.
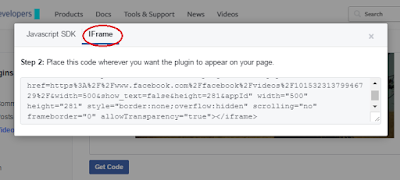
Step 6: Copy code of your Twitter follow box.
Step 7: Go to Blogger Dashboard > Layout > Add a gadget > Html/Javascript and paste your code in Html/Javascript window.
Step 8: Click on save and you are done.
Open your blog to see your twitter follow box. I hope you like this post and found it helpful. Share this post with others and let me know if you have any suggestion or problem.
Thanks for visiting 101Helper
Step 3: Enter your twitter profile URL and press Enter button.
Step 4: Click on Set Customization Options.
Step 5: Customize your gadget, Set height & width, Set light or dark theme, Set color of links, Set language or leave Automatic option and finally after Customization click on Update.
Step 6: Copy code of your Twitter follow box.
Step 7: Go to Blogger Dashboard > Layout > Add a gadget > Html/Javascript and paste your code in Html/Javascript window.
Step 8: Click on save and you are done.
Open your blog to see your twitter follow box. I hope you like this post and found it helpful. Share this post with others and let me know if you have any suggestion or problem.
Thanks for visiting 101Helper
❤ Happy Blogging !












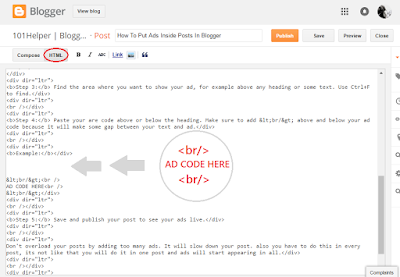
 How To Show Ads Below/Above Post Footer And Header In Blogger
How To Show Ads Below/Above Post Footer And Header In Blogger