What are keywords and how do they help you to get visitors to your site? if this question is in your mind then you have reached to right place. Here you will learn everything about keywords and there importance. Keywords are the words used by visitors to search something in search engines and if you have that keyword in your blog then search engines will show your site and hence you will get maximum visitors to your blog. Keywords is an important part of on-page seo. Mainly keywords are of two types:
(1). Short Keywords:
Short keywords are those which contains only one or two words. For example for my blog Blogger Widgets, Blogger Seo, Blogger Menus are the short keywords. These keywords should be most relevant to your content otherwise they are useless. Also these keywords should be used in the main template in the <head> section. It has become so common that it is almost in every blog in the meta tag form. Like this:
<meta content="Most Relevant Keywords" name="keywords"/>
Short keywords should be searched very accurately because they play a vital role in seo so best tools should be used to find them or else you will loss all of your traffic. You can use Google Keywords Planner to search most relevant keywords for your blog. It is the best tool to find keywords.
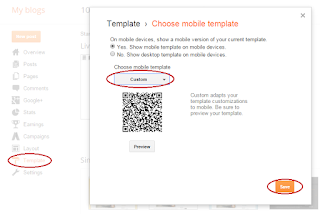
You can also find best short keywords for your blog using Google search if you know the category of your blog for example if you have a blog about fashion then you can use to search the "latest fashion" to get more related words and you can use them as your short keywords. Now when someone will search fashion or any other related word your blog will appear in search results. You can see an example in below image:
You can see related keywords in the above image. Now all you have to do is to add these keywords in your blog.
Moreover if you get other keywords from search engines using which people reach your blog collect them and use them as your keywords too. To find keywords used by visitors go to Stats > Traffic Sources and choose month or week or all time to see keywords used by visitors to reach your blog.
These are the keywords which are most important for seo. A long tail keyword is actually a sentence used to search something and it is used more than short keywords. Short keywords are used to search the most popular sites like Facebook, Google, blogger, reddit etc so they are not important than long tail keywords for bloggers and other articles publishing sites like Moz or Wikihow. So a blogger should focus on long tail keywords more than short keywords.
If you are a seo researcher then you must know what are long tail keywords and how do they help visitors to reach to what they are looking for.
Long tail keyword is of 3-4 words or sometimes a full sentence. For example if you want to search for optimizing your blog for seo, then what would you Google? I guess "how to optimize blogger blog for seo Or How to get your site to the top of search results Or how to boost blog traffic" etc. These are the long tail keywords and similar to you everyone would search something similar to it or search for what Google show in the list. So you can use these long tail keywords to boost your traffic.
Where should be long tail keywords used? as short keywords have taken the space in the template
in the meta tag. Don't worry you can use long tail keywords in the search description of your post. Separate them by comma. And don't type the description just add long tail keywords as your description.
You can see a live demo to make sure if long tail keywords really work or no by googling "featured posts widget blogger" you will see 101Helper in the search results.
You can collect long tail keywords from Google Keyword Planner but I recommend you to collect them manually or use online long tail keywords generator to search keywords for every post you write. It will boost your traffic in a very short time.
I hope you found this post helpful if you have an problem ask me in comments below. Follow and subscribe to get latest updates about blogger seo.
Please share this post with others and keep visiting 101Helper.
Search Tags: High desity keywords,Keywords search, On-page seo blogger,Keywords planner,How to get deep keywords to boost blog traffic,Get organic traffic from search engines.